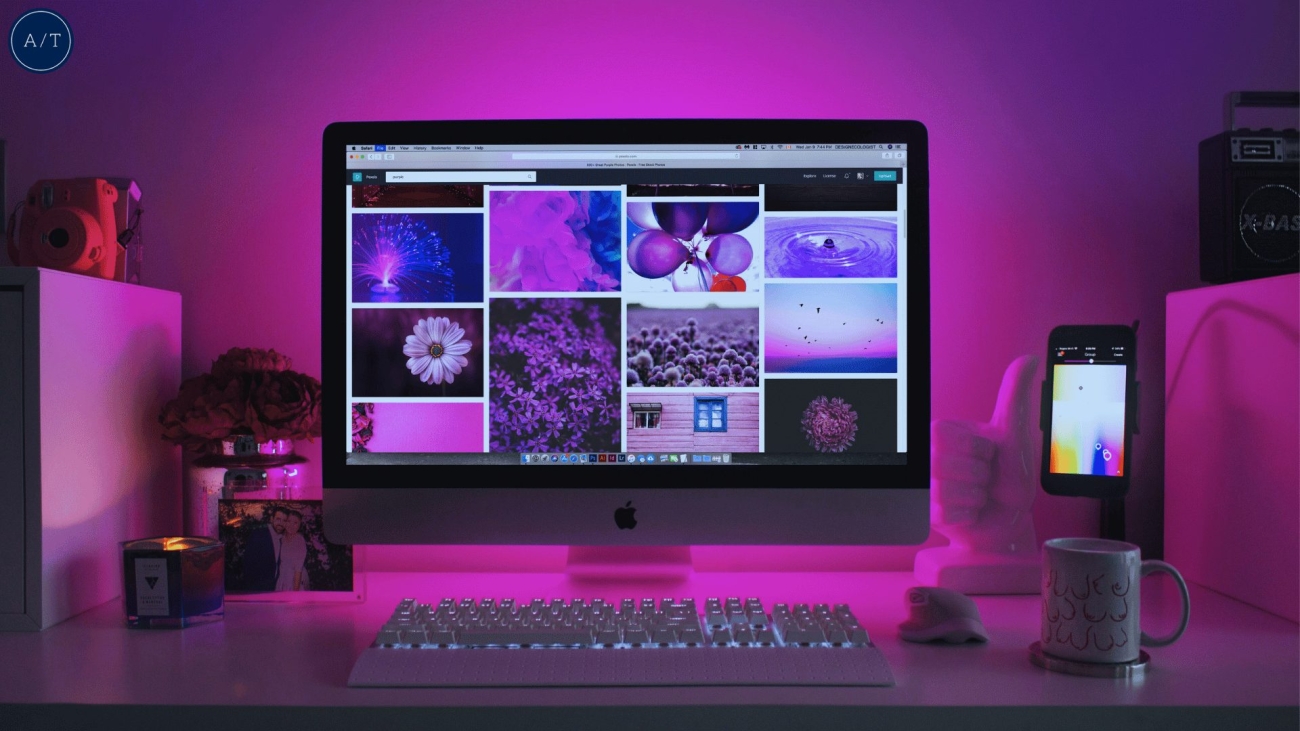
En el vertiginoso mundo digital actual, el diseño web responsivo se ha convertido en un imperativo. Con dispositivos de diferentes tamaños y resoluciones, garantizar una experiencia de usuario consistente es esencial. En este artículo, exploraremos los principios fundamentales del diseño web responsivo, desde su definición hasta su impacto en la retención y SEO.
¿Qué es el Diseño Web Responsivo?
El diseño web responsivo es una técnica que permite que un sitio web se adapte dinámicamente a diferentes tamaños de pantalla, asegurando una experiencia óptima en dispositivos móviles, tablets y computadoras. Esto se logra mediante el uso de cuadrículas fluidas, imágenes flexibles y consultas de medios.
Dato Clave: Según StatCounter, la participación de mercado de dispositivos móviles en 2023 es del 54.27%, resaltando la necesidad crítica del diseño web responsivo.
Flexibilidad de Cuadrícula: La Base del Diseño Responsivo
Una cuadrícula fluida es esencial para el diseño responsivo. Esto implica utilizar porcentajes en lugar de unidades fijas al definir anchos y alturas. De esta manera, los elementos del sitio se ajustan automáticamente al tamaño de la pantalla, proporcionando una experiencia uniforme.
Ejemplo: La revista Time aumentó su tasa de conversión en un 9.19% al adoptar una cuadrícula fluida en su diseño web (Fuente: Adobe).
Imágenes Flexibles: Adaptándose a Cualquier Resolución
Las imágenes flexibles son cruciales para evitar la carga lenta en dispositivos móviles. El uso de la propiedad CSS max-width: 100% garantiza que las imágenes se escalen proporcionalmente, manteniendo la calidad visual en cualquier dispositivo.
Estadística Impactante: De acuerdo con Google, el 53% de los usuarios abandonarán un sitio móvil si tarda más de tres segundos en cargarse.
Media Queries: Personalizando la Experiencia
Las media queries permiten aplicar estilos específicos según las características del dispositivo, como el ancho de la pantalla. Esto posibilita personalizar la experiencia del usuario, mostrando u ocultando elementos según la necesidad.
Referencia Importante: El uso efectivo de media queries puede aumentar la tasa de clics en los botones de llamada a la acción en un 20% (Fuente: HubSpot).
Priorización del Contenido: Enfocándose en lo Esencial
En el diseño web responsivo, la priorización del contenido es clave. Es esencial identificar y resaltar los elementos más importantes para asegurar que se presenten de manera efectiva en pantallas más pequeñas.
Ejemplo de Éxito: Airbnb logró un aumento del 12% en las reservas móviles al simplificar y priorizar su proceso de reserva en dispositivos móviles.
Pruebas en Dispositivos Reales: Validando la Experiencia del Usuario
Las pruebas en dispositivos reales son esenciales para garantizar que el diseño responsivo funcione como se espera en una variedad de dispositivos y navegadores. Esto ayuda a identificar posibles problemas y garantiza una experiencia sin contratiempos.
Dato Impactante: Según Google, el 61% de los usuarios son más propensos a abandonar un sitio si no encuentran lo que buscan de inmediato en un dispositivo móvil.
Impacto en el SEO: Amigable con Google y el Usuario
El diseño web responsivo no solo mejora la experiencia del usuario, sino que también beneficia al SEO. Google favorece los sitios móviles amigables al clasificar los resultados de búsqueda, lo que puede resultar en un aumento significativo en la visibilidad.
Estadística Clave: Más del 57% de todo el tráfico de búsqueda en Google proviene de dispositivos móviles (Fuente: BrightEdge).
Conclusión
En la era digital actual, donde la diversidad de dispositivos es la norma, adoptar los principios fundamentales del diseño web responsivo es esencial. Desde la flexibilidad de cuadrículas hasta la priorización del contenido, cada aspecto contribuye a una experiencia del usuario coherente y satisfactoria. ¿Estás listo para destacar en todos los dispositivos?
Confía en nuestra experiencia como líderes en diseño web y ecommerce. Ofrecemos soluciones personalizadas que impulsarán tu presencia online. ¡Construyamos juntos un sitio web adaptativo que refleje la excelencia de tu marca! 🌐💼🚀 #DiseñoWeb #ResponsiveDesign #Ecommerce
¿Cómo crear una app?
En la actualidad, las aplicaciones móviles se han convertido en una herramienta imprescindible para muchas empresas y emprendedores que buscan…
¿Cuál es el proceso de creación de software?
La creación de software es un proceso fundamental para cualquier empresa que busque mejorar su eficiencia, automatizar procesos y aumentar…
¿Qué es el marketing de influencers?
El marketing de influencers ha revolucionado la forma en que las marcas se conectan con su audiencia en la era…
Creación de Sitios Web con WordPress: ¿Vale la pena utilizar
En el dinámico panorama digital actual, la decisión de utilizar WordPress para la creación de sitios web en 2024 conlleva…
SEO para Emprendedores: Guía Práctica para Mejorar tu Visibilidad en
El mundo digital es clave para el éxito empresarial, y el SEO se presenta como la brújula para los emprendedores….
Cómo Implementar una Estrategia de Marketing en Pequeñas Empresas
En la era digital, las pequeñas empresas pueden nivelar su campo de juego dentro de los negocios con una estrategia…
Los 5 Datos más Impresionantes de la Computación Cuántica
La computación cuántica, un fascinante campo que desafía las leyes clásicas de la física y promete revolucionar la informática, ha…
Las Plataformas Low-Code De Diseño Web Más Importantes
El paisaje del diseño web ha experimentado una transformación notable con la aparición de sistemas de gestión de contenidos (CMS)…










Add a Comment